Los componentes son las piezas con las que se construyen las interfaces de usuario. Ayudan a definir la navegación, la interacción y la forma de entregar información.
Si estás empezando en el UI, es importante que los conozcas y reconozcas los componentes básicos del UI.
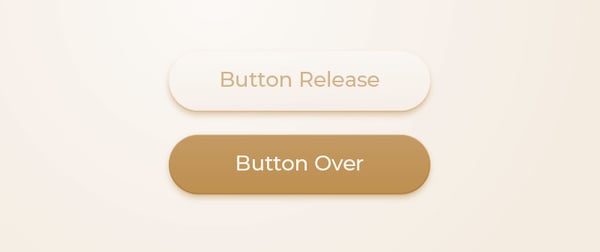
Botón
- Invita a los usuarios a tomar una acción, como enviar, autorizar, descargar o finalizar.
- Debe corresponderse con el UX.

Casilla de verificación (checkboxes)
- Permite seleccionar varias opciones a la vez.
- Debería ir vacío antes de que el usuario lo seleccione.

Interruptor
- Activa y desactiva modos u opciones que son mutuamente excluyentes.
- Suele estar en los menús de configuración.

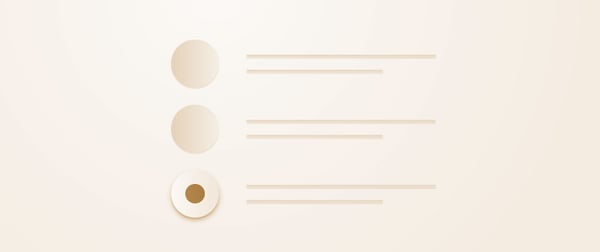
Botón de opción
- Le permiten al usuario elegir una única opción en una lista de varias.
- Son muy útiles en los formularios.

Caja de texto
- Sirven para que el usuario deje información variada y libre.
- Están en los comentarios de los blogs, los formularios, las encuestas de satisfacción, entre otros.
- Abren y guían la navegación en un sitio web.
- Suelen llevar las grandes categorías de información y contenido, así como las opciones de iniciar sesión (Log In) o registrarse (Sign Up).

Pie de página
- Son lo último que ve el usuario cuando recorre una página.
- Suelen llevar información corporativa, como la dirección, el correo, la política de privacidad o los links a las redes sociales.

Otros
- Listas.
- Acordeones.
- Migas de pan.
Si quieres aprender de diseño UI aquí te explicamos algunos errores UX UI que te harán perder clientes y 5 claves de para realizar diseños UX UI inclusivos y nuestro recurso de glosario UX UI.
Conoce cómo aplicamos el diseño UI dentro de nuestra agencia de diseño de servicios.